Dokumentation
Über Justo
Justo ist ein leicht einstellbare bootstrap-basiertes Thema für Ihr SEOshop. Justo kann leicht auf Ihre Bedürfnisse angepasst werden. Justo ist ein grundlegendes Thema was macht noch leichter dass Ihre Bedürfnisse angepassen werden. 
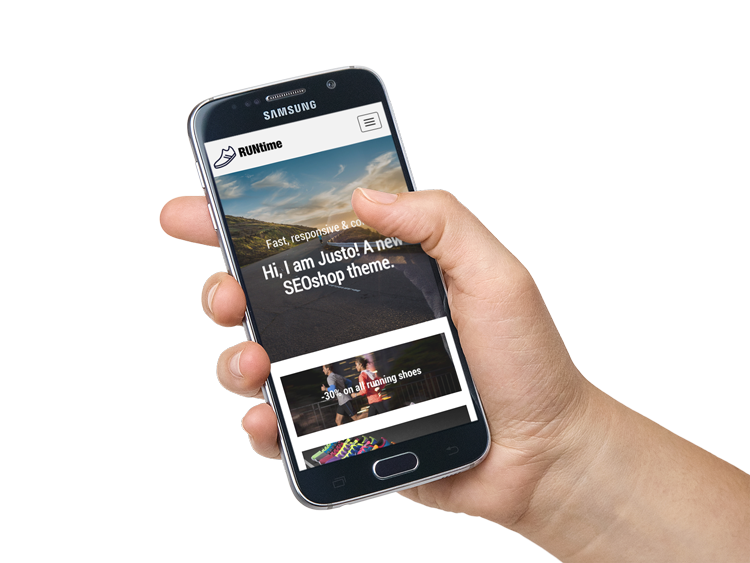
Das Thema ist reagierend & bunt. Die hellen Farben können leicht angepasst werden. Voreinstellungen mit verschiedenen Farben sind eingebettet in das Thema.
Funktionen
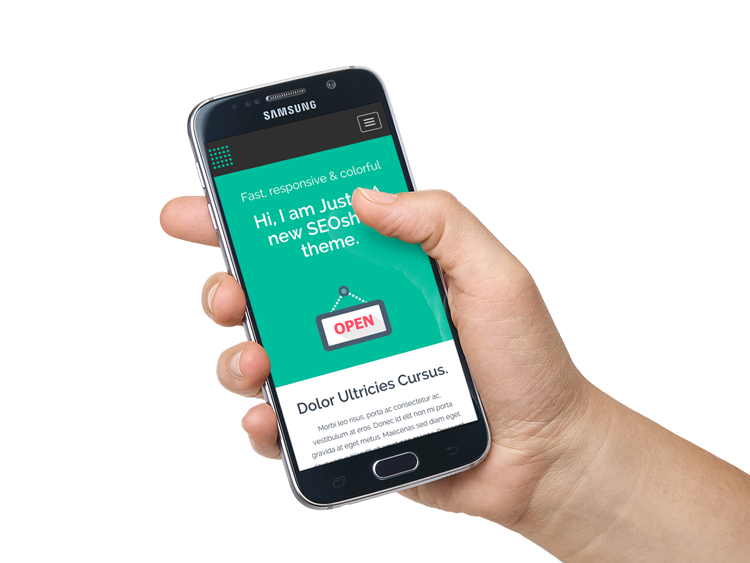
Bunte
Helle und farbenfroh. Justo ist ein Thema, das zieht und wohlgefaellt.
Reaktionsschnell
Justo kann auf jedem Gerät gesehen werden. Der Inhalt wird automatisch um die Bildschirmgröße angepasst. Das Thema verwendet eine andere Ansicht für folgende Haltepunkte:
- Extra kleine Geräte (Telefone, weniger als 768px)
- Kleine Geräte (Tabletten, 768px und BIS)
- Mittlere Geräte (Desktops, 992 px und BIS)
- Große Geräte (große Desktops, 1200px und BIS)
Schnell
Justo ist ein grundlegendes Thema. Dies macht das Starten von Ihren Store sehr einfach.
Farbe Presets
Justo bietet vielfältige Voreinstellungen:
Standard - Die bunte Grünes Thema.
Clean - Subtilen Grau- und Blautönen geben Justo einen klassischen sauberen Blick.


Anpassungen
Um Justo zu laufen Sie sollten die folgenden Einstellungen anpassen.
- Logo: Stellen Sie das Logo in der Navigation auf allen Seiten.
- Favicon: Symbol, wird im Browser angezeigt.
- Navigationsleiste Höhe: Stellen Sie die Höhe der Navigationsleiste.
- Navigationsleiste logo Höhe: Stellen Sie die Höhe des Logos in der Navigationsleiste.
- Navigationsleiste Symbole: Passen Sie die Anzeige der Symbole in der Navigationsleiste.
- Navigation Farbe: Passen Sie die Farbe in der Navigationsleiste.
- Navigation Link Farbe: Passen Sie die Farbe der Links in der Navigationsleiste.
- Kategorien in Dropdown-Liste: Anzeige der Kategorien in der Navigationsleiste in einer Drop-Down-Liste. Nötig, um eine hohe Anzahl von Kategorien.
- Karosserie Farbe: Definieren Sie die Farbe des Textes für den Körper.
- Highlight Farbe: Definieren der Farbe zum Hervorheben.
- Kopf Farbe: Passen Sie die Farbe der Kopfzeile.
- Rubriken (Google Web Fonts): ein Google Web Schriftart für die Überschriften.
- Körper (Google Web Fonts): ein Google Web Font für den Standort des Körpers.
- Vorderseite header: Passen Sie den Text der Vorderseite header.
- Vorderseite subheader: Einstellen der Untertitel auf der Vorderseite
- Vorderseite Bild: Passen Sie das Bild auf der Titelseite.
- Vorderseite header Bild Höhe: Stellen Sie die Höhe des Schneidwerks Bild auf der Titelseite. Leer für Auto.

- Vorderseite header Hintergrund. Aktiv die backgroundimage für die Vorderseite header.
Vorderseite header Hintergrund Bild. Wählen Sie ein Bild für die Vorderseite header Hintergrund. - Einleitung:Durch Aktivieren dieser Schaltfläche wird die Einführung wird auf der Startseite.
- Einführung header:Einstellen der Text der Einleitung header.
- Einführung text: den Text anpassen, der Vorderseite Einführung.
- Empfohlene Produkte:Durch Aktivieren dieser Schaltfläche wird die empfohlene Produkte wird auf der Startseite.
- Banner: Durch Aktivieren dieser Schaltfläche Banner aktiviert wird auf der Startseite.
- Banner Links: Passen Sie das Bild des linken Banner.
- Banner links URL: Stellen Sie die URL des Links Banner.
- Banner rechts: Passen Sie das Bild auf der rechten Seite Banner.
- Banner rechts URL: Stellen Sie die URL des Banner rechts.
- Neueste Produkte: Durch Aktivieren dieser Schaltfläche Neueste Produkte aktiviert wird auf der Startseite.
- Tags: Durch Aktivieren dieser Schaltfläche tags aktiviert wird auf der Startseite.
- Populair Produkte: Durch Aktivieren dieser Schaltfläche Populair Produkte aktiviert wird auf der Startseite.
- Marken: Durch Aktivieren dieser Schaltfläche Marken aktiviert wird auf der Startseite.
- Preis zu schweben: Aktivieren Preise basieren auf Mouse-Over auf der Produkt-Bild angezeigt.
- Bewertungen: Durch Aktivieren dieser Schaltfläche wird die Bewertungen gezeigt wird.
- Newsletter: Durch Betätigung dieser Schaltfläche wird der Newsletter wird in der Fußzeile.
- Name: Name des Ansprechpartners in der Fußzeile.
- Beschreibung: Kontakt Beschreibung in der Fußzeile.
- Telefonnummer: Kontakt Telefonnummer in der Fußzeile.
- E-Mail: Kontakt-E-Mail in der Fußzeile.
- Facebook: Fügen Sie Ihre Facebook-URL zum Anzeigen der Facebook Symbol in der Fußzeile.
- Twitter: Fügen Sie Ihre Twitter URL zu zeigen das Symbol Twitter in der Fußzeile.
- Google+: Fügen Sie Ihre Google+ URL zu zeigen, die Google+ Symbol in der Fußzeile.
- Pinterest: Fügen Sie Ihre URL Pinterest um die Pinterest Symbol in der Fußzeile.
- Youtube: Fügen Sie Ihre Youtube -URL zum Anzeigen der Youtube Symbol in der Fußzeile.
- Tumblr: Fügen Sie Ihre URL Tumblr zu zeigen den Tumblr Symbol in der Fußzeile.
- Instagram: Fügen Sie Ihre Instagram URL zum Anzeigen der Instagram Symbol in der Fußzeile.
Im Justo Template nehmen Headlines und Slide-Banner die gleiche Aufgabe wahr. Headlines befinden sich ganz oben auf der Seite, Slide-Banner hinter empfohlenen Produkten.
Formate:
Logo: Die Größe des Logos ist an die Größe der Navigationsleiste angepasst. Derzeitige Größe: 90px x 90 px Header Grafik: Die Größe kann jederzeit unter Einstellungen "Startseiten Header Grafik Größe" angepasst werden. Derzeitige Größe 1000px x 750px.
Headlines: Die Headlinegröße hängt von der Anzahl der Headlines ab und verändert sich dementsprechend. Wenn Sie zwei oder weniger Headlines benutzen, ist es sinnvoll die Größe auf 300px zu ändern. Die derzeitige Größe beträgt 750px x 500px.
Slide-Banner: Slide-Banner passen sich automatisch an. Die derzeitige Größe beträgt 750px x 250px.
Kontakt:
Bei Fragen zu der Gestaltung und seine Verwendung, kontaktieren Sie bitte:
Jan Kuppens
[email protected]
Maliebaan 34
3581 CR Utrecht
